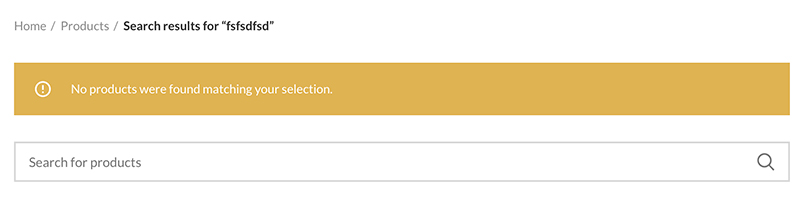
W tym artykule zobaczymy, jak dostosować stronę ”Nie znaleziono produktów pasujących do Twoich wyborów„Co pojawia się, gdy wyszukiwanie w a sklep cu WooCommerce, żadne wyniki nie są zwracane. W szczególności krótki przewodnik po: WooCommerce Best Practice za optymalizację sprzedaży i lepsze wrażenia dla potencjalnych nabywców.
Większość tematów WordPress zoptymalizowany dla WooCommerce, nie oferuj administratorwłaścicielom sklepów możliwość dostosowania strony, na której nie wyświetlają się żadne wyniki wyszukiwania w sklepie internetowym. “Nie znaleziono produktów pasujących do Twoich wyborów"Lub"Nie znaleziono produktów".

Na takiej stronie, na której nie są wyświetlane żadne wyniki, potencjalny nabywca nie ma innego wyjścia, jak wrócić do menu nawigacyjnego witryny i zobaczyć inne produkty, które byłyby zainteresowane.
Lepszą optymalizacją pod kątem sprzedaży byłoby dostarczanie użytkownikowi informacji o promocjach, szybkich informacjach kontaktowych lub innych produktach/kategoriach produktów na tej stronie.
Jak dostosować stronę ”Nie znaleziono produktów pasujących do Twoich wyborów"W WooCommerce
Plik PHP odpowiedzialny za stronę, na której jest zero wyników podczas wyszukiwania produktu w sklepie internetowym z WooCommercejest no-producs-found.phpw mieście wp-content/plugins/woocommerce/templates/loop i zawiera kod:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>
Z tego, co widać, ten plik zawiera również tekst, który pojawia się na stronie „Nie znaleziono produktów”. Ten tekst różni się w zależności od języka, jeśli sklep internetowy jest ustawiony w obsługiwanym języku WooCommerce.
Jeśli chcemy zmienić zawartość strony”Nie znaleziono produktów”, Najlepszą metodą jest utworzenie klonu tego pliku w folderze aktywnego motywu: /themes/active_theme/woocommerce/templates/loop/no-producs-found.php. Tak więc update al WooCommerce nie usunie wprowadzonych zmian.
Po tym kroku możemy kontynuować, jak chcemy edytować plik no-products-found.php.
Preferowane jest używanie skrótów, zwłaszcza jeśli motyw umożliwia „bloki UX”, takie jak Flatsome, lub „bloki HTML”, jak w przypadku WoodMart i innych motywów WooCommerce.
Moją ulubioną metodą było zastąpienie kodu:
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>z shortcode do bloku HTML, w którym można dodawać banery, produkty, kategorie produktów. Tak więc, jeśli ta strona zostanie dotarta, potencjalny nabywca zostanie przyciągnięty do produktów i promocji ze sklepu internetowego.
<?php echo do_shortcode('[block id="search"]'); ?>Gdzie [block id="search"] reprezentuje krótki kod na niestandardowej stronie HTML.
Następnie opublikuję jeszcze kilka rzeczy WooCommerce – Najlepsze Praktyki, które z powodzeniem zastosowaliśmy w kilku sklepach internetowych.
1 myśl na temat „Jak dostosować stronę „Nie znaleziono produktów pasujących do Twojego wyboru” w WooCommerce - Optymalizacja sprzedaży w sklepach internetowych"